Twitter offre maintenant son propre bouton de partage de contenu. Une fois intégré à votre blogue le bouton permet aux visiteurs de facilement partager votre billet sur Twitter. L’intégration de ce bouton sur les blogues qui utilisent WordPress se fait facilement.
Tout d’abord, si votre blogue est hébergé chez WordPress.com, la mise en place du bouton Twitter est extrêmement simple. Voici les étapes que vous devez suivre:
1- Rendez-vous sur l’interface administrateur de votre blogue sur WordPress.com
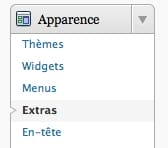
2- Sur le tableau de bord, sélectionnez l’option «Apparence» – «Extras».
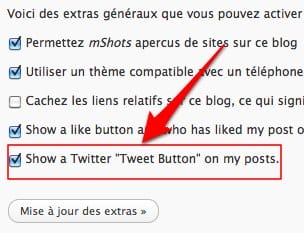
3- Les options supplémentaires apparaîtront.
4- Sélectionnez le dernier choix qui se nomme «Show a Twitter «Tweet Button» on my post.
5- Appuyez sur «Mise à jour des extras.
C’est fait, aucune autre action n’est requise. Le bouton Twitter apparaîtra sur tous vos billets.
Maintenant, si vous êtes responsable de l’hébergement de votre blogue, deux choix s’offrent à vous. Vous pouvez intégrer le code manuellement sur le thème de votre blogue ou encore utiliser un plugin.
L’intégration du code sur votre thème n’est pas très compliquée, cependant vous devez vous assurer que vous possédez une sauvegarde des fichiers que vous modifierez. Si vous n’avez pas l’habitude de jouer dans le code (tout comme moi), vous devrez faire une série d’essais, erreurs avant d’arriver à un résultat satisfaisant. Voici les étapes pour intégrer le code manuellement sur votre thème.
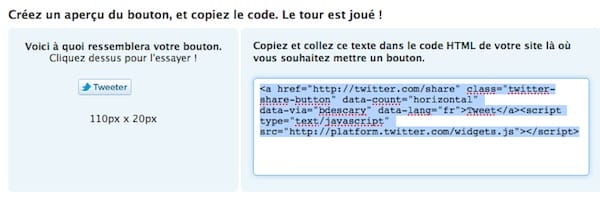
1- Rendez-vous sur la page des boutons «Tweeter».
2- Sélectionnez le type de bouton que vous préférez et copiez le code qui vous est offert .
3- Ouvrez les fichiers de votre thème auxquels vous désirez ajouter votre bouton.
4- Généralement, vous ajouterez le bouton sur les fichiers Single.php (vos billets) et index.php (votre page d’accueil).
5- Collez le code à l’endroit où vous désirez que votre bouton apparaisse. C’est à cette étape que vous ferez sans doute une série d’essais-erreurs.
Si vous désirez obtenir un meilleur contrôle de l’endroit où apparaît votre bouton, vous pouvez ajouter des commandes qui vous permettront de mieux positionner votre bouton. Essayez le code qui apparaît ci-dessous. N’oubliez pas de modifier la portion data-via= »username ». Remplacez username par votre nom d’usager sans le symbole @.
<div style="float: left; margin-right: 10px; margin-bottom: 10px;">
<a href="http://twitter.com/share" data-count="horizontal" data-via="username" data-lang="fr">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
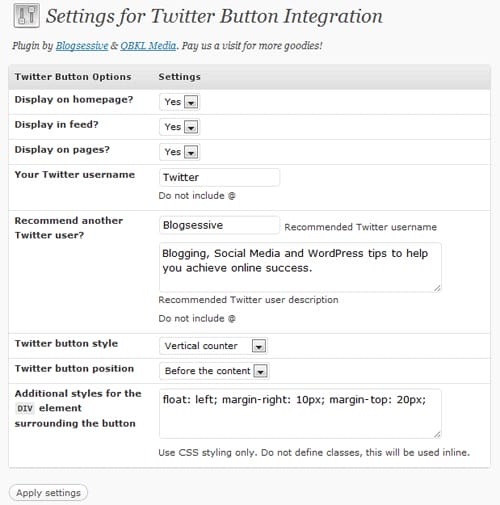
La troisième façon d’intégrer le bouton Twitter sur votre blogue est sans aucun doute la plus facile. Elle consiste à utiliser un plugin. Bien que le bouton soit récent, il existe déjà plusieurs plugin. Alex, l’auteur de Blogprogressive a conçu le plugin qui en ce moment m’apparaît comme étant l’un des plus intéressant.
Une fois que vous aurez installé Twitter Button WordPress, c’est le nom de son plugin, vous pourrez facilement configurer et positionner le bouton Twitter sur votre thème. Aucun code ne devra être ajouté manuellement. Avez-vous déjà ajouté le bouton Twitter sur votre blogue?
Benoit Descary