Même si vous n’êtes pas programmeur, il peut arriver que vous ayez de temps à autre à publier un bout de code sur votre blogue. Par exemple, vous désirez partager un bookmarklet, un script ou une portion de texte que vous avez trouvé sur le Web. Lorsque vous insérez le code, vous devez veiller à ce qu’il interfère avec le texte de votre billet. Je vous suggère donc deux méthodes: l’une se nomme WP-Syntax et l’autre Snipt.org.
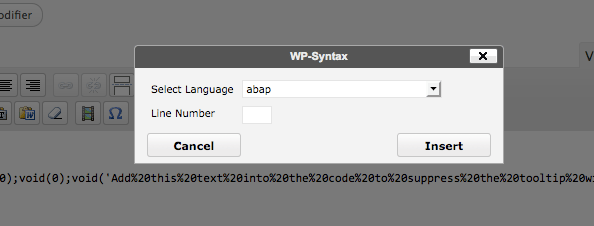
WP-Syntax est un plugin pour WordPress. Une fois installée, vous pouvez ajouter du code sur un billet qui apparaîtra dans un rectangle qui n’interférera pas avec le texte de votre billet. Le seul problème de WP-Syntax, c’est que vous devez utiliser l’éditeur HTML et ajouter des balises pour que WP-Syntax prenne en compte votre code.
Heureusement, il existe un deuxième plugin qui lui se nomme WP-Syntax Button. Il ajoutera un bouton «Code» sur l’éditeur visuel. Vous n’aurez alors qu’à coller le code sur votre billet, puis sélectionnez-le et appuyez sur le bouton «Code». Ce plugin facilite grandement l’utilisation de WP-Syntax.
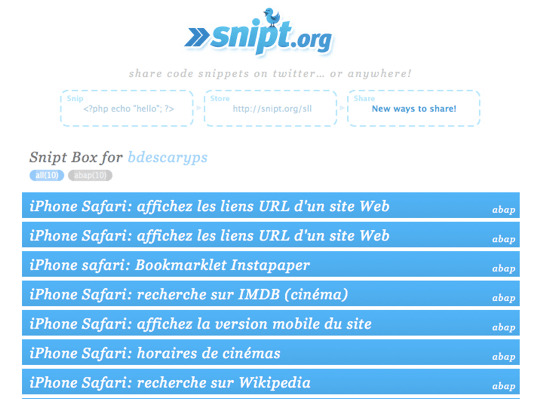
La deuxième méthode est plus simple et surtout fonctionne avec toutes les plateformes, puisqu’il s’agit d’un service Web. Il se nomme Snipt.org, il est gratuit est très efficace. Pour créer un compte sur Snipt, vous utilisez votre nom d’utilisateur et mot de passe Twitter. Malheureusement, Snipt n’utilise pas le système d’authentification de Twitter. Vous devez donc leur faire confiance. Pour ma part, j’ai créé un compte Twitter secondaire uniquement pour ce genre de situations.
Exemple de code provenant de Snipt:
Exemple de code provenant de WP-Syntax:
javascript:var%20a='';for(var%20ln=0;ln%3Cdocument.links.length;ln++){var%20lk=document.links[ln];a+=ln+':%20%3Ca%20href=\''+lk+'\'%20title=\''+lk.text+'\'%3E'+lk+'%3C/a%3E%3Cbr%3E
';}w=window.open('','Links','scrollbars,resizable,width=400,height=600');w.document.write(a);
Snipt offre une interface simple, vous pouvez utiliser ce service gratuit pour vous construire une bibliothèque personnelle de vos scripts et bookmarklets. Chacun de vos éléments possède un code qui vous permet d’embarquer facilement le code que vous désirez partager.
Vous pouvez aussi partager du texte en utilisant ces services
Les deux solutions fonctionnent très bien. Snipt a deux avantages: il offre une boîte qui intègre le tire de votre code et vous pouvez le partager rapidement sur plusieurs réseaux sociaux. De son côté, comme WP-Syntax est hébergé sur votre serveur, vous avez le contrôle total.
Benoit Descary
Liens:
WP-Syntax: http://wordpress.org/extend/plugins/wp-syntax
WP-Syntax Button: http://wordpress.org/extend/plugins/wp-syntax-button
Sinp: http://snipt.org






![Twitter: boostez votre blogue avec les tweets étendus [WordPress]](https://excbqodsahy.exactdn.com/wp-content/uploads/2009//2012/09/tweets-218x150.jpg?strip=all&lossy=1&ssl=1)